Stylish Pure CSS 3 Bread Crumb Bar.
I was wanting a new bread crumb bar for my site CodeConsortium and i spent considerable time looking for a pre made solution that did the following:
- Used no images at all including background images
- Tag shaped and overlapped like in the google style on their docs pages
- Used very lean and semantically correct HTML
After failing to find anything on google, i decided i would need to write my own and so i did just that. One of the things i found was that most of the bread crumbs i found either used background images, or used psuedo-selectors to fake the triangular end which unfortunately was being done using the border trick instead of the rotation trick. Those using the rotation however were bland as they could not use images, and did not use gradients to make it all stylish.
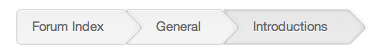
The solution i came up with is to use the psuedo div (:before and :after) at a -45 degree angle and use a proportionally rotated gradient to match that of the main crumb. It was very tricky but here is what i came up with looks like:
and when you hover over a section:
Not bad huh? The last section is indented to convey that it is the current milestone along the path of bread crumbs.
After deciding that the best balance between lean html and a semantically correct bread crumb navigation would be to use just an ordered list inside a nav element, i came up with the following html:
Thats fairly lean, and still reasonably ‘semantically correct’. Now to add the CSS to style this puppy:
Oh one note, i have not tested this yet in IE (sorry), but if you do find an issue in IE, or you can improve upon this in some small way, let me know and ill fix it.
/* Header Sub-nav Bread Crumbs
-------------------------------------------------- */
nav > .breadcrumb {
height: 46px;
line-height:55px;
margin: 0px !important;
padding: 0px !important;
vertical-align:middle;
overflow: hidden;
list-style: none;
background:none;
background-clip: padding-box;
}
nav > .breadcrumb > li {
display: inline-block;
*display: inline;
*zoom: 1;
text-shadow: 0 1px 0 #ffffff;
}
nav > .breadcrumb > li > a {
height:inherit;
display: block;
position: relative;
padding: 7px 22px 7px 28px;
text-decoration: none;
font-size: 13px;
color: #666;
outline:none;
background-clip: padding-box;
border: 1px solid #d9d9d9;
border-top-left-radius:0px;
-moz-border-radius-topleft: 0px;
-webkit-border-top-left-radius:0px;
border-bottom-left-radius:0px;
-moz-border-radius-bottomleft: 0px;
-webkit-border-bottom-left-radius:0px;
border-top-right-radius:4px;
-moz-border-radius-topright: 4px;
-webkit-border-radius-top-right:4px;
border-bottom-right-radius:4px;
-moz-border-radius-bottomright: 4px;
-webkit-border-bottom-right-radius:4px;
box-shadow: inset 0px 0px 3px rgba(0, 0, 0, 0.065), inset 0px 1px 1px #fff;
-moz-box-shadow: inset 0px 0px 3px rgba(0, 0, 0, 0.065), inset 0px 1px 1px #fff;
-webkit-box-shadow: inset 0px 0px 3px rgba(0, 0, 0, 0.065), inset 0px 1px 1px #fff;
background-image: -webkit-gradient(linear,left top,left bottom, color-stop(0, rgb(241,241,241)),color-stop(1, rgb(245,245,245)));
background-image: -webkit-linear-gradient(left top,left bottom, rgb(241,241,241) 0%,rgb(245,245,245) 100%);
background-image: -moz-linear-gradient(center bottom, rgb(241,241,241) 0%, rgb(245,245,245) 100%);
background-image: -o-linear-gradient(left top,left bottom, rgb(241,241,241) 0%,rgb(245,245,245) 100%);
background-image: -ms-linear-gradient(left top,left bottom, rgb(241,241,241) 0%,rgb(245,245,245) 100%);
background-image: linear-gradient(left top,left bottom, rgb(241,241,241) 0%,rgb(245,245,245) 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#f1f1f1, endColorstr=#f5f5f5);
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#f1f1f1, endColorstr=#f5f5f5)";
*zoom: 1;
}
nav > .breadcrumb > li > a:before {
content:'';
z-index:1;
position: absolute;
width: 24px;
height: 24px;
top:5px;
right: -13px;
outline:none;
border:none;
border-bottom-right-radius:3px;
-moz-border-radius-bottomright: 3px;
-webkit-border-bottom-right-radius:3px;
box-shadow: 1px 0px 3px 0px rgba(0, 0, 0, 0.055);
-moz-box-shadow: 1px 0px 3px 0px rgba(0, 0, 0, 0.055);
-webkit-box-shadow: 1px 0px 3px 0px rgba(0, 0, 0, 0.055);
transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
}
nav > .breadcrumb > li > a:after {
content:'';
z-index:2;
position: absolute;
width: 24px;
height: 24px;
top:5px;
right: -12px;
outline:none;
border: 1px solid #bbb;
border-top:none;
border-left:none;
border-bottom-right-radius:4px;
-moz-border-radius-bottomright: 4px;
-webkit-border-bottom-right-radius:4px;
box-shadow: inset -5px -5px 3px -4px rgba(0, 0, 0, 0.065), inset -1px -1px 0px rgba(265, 265, 265, 1);
-moz-box-shadow: inset -5px -5px 3px -4px rgba(0, 0, 0, 0.065), inset -1px -1px 0px rgba(265, 265, 265, 1);
-webkit-box-shadow: inset -5px -5px 3px -4px rgba(0, 0, 0, 0.065), inset -1px -1px 0px rgba(265, 265, 265, 1);
transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
background-clip: padding-box;
background-image: -webkit-gradient(linear,right top,left bottom, color-stop(0, rgb(241,241,241)),color-stop(1, rgb(245,245,245)));
background-image: -webkit-linear-gradient(right top,left bottom, rgb(241,241,241) 0%,rgb(245,245,245) 100%);
background-image: -moz-linear-gradient(225deg, rgb(241,241,241) 0%, rgb(245,245,245) 100%);
background-image: -o-linear-gradient(right top,left bottom, rgb(241,241,241) 0%,rgb(245,245,245) 100%);
background-image: -ms-linear-gradient(right top,left bottom, rgb(241,241,241) 0%,rgb(245,245,245) 100%);
background-image: linear-gradient(right top,left bottom, rgb(241,241,241) 0%,rgb(245,245,245) 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#f1f1f1, endColorstr=#f5f5f5);
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#f1f1f1, endColorstr=#f5f5f5)";
*zoom: 1;
}
nav > .breadcrumb > li:first-child > a {
padding: 7px 22px 7px 15px;
border-top-left-radius:5px;
-moz-border-radius-topleft: 5px;
-webkit-border-top-left-radius:5px;
border-bottom-left-radius:5px;
-moz-border-radius-bottomleft: 5px;
-webkit-border-bottom-left-radius:5px;
}
nav > .breadcrumb > li:last-child > a {
box-shadow: inset 0px 0px 3px rgba(0, 0, 0, 0.2);
-moz-box-shadow: inset 0px 0px 3px rgba(0, 0, 0, 0.2);
-webkit-box-shadow: inset 0px 0px 3px rgba(0, 0, 0, 0.2);
background-image: -webkit-gradient(linear,left top,left bottom, color-stop(0, rgb(231,231,231)),color-stop(1, rgb(235,235,235)));
background-image: -webkit-linear-gradient(left top,left bottom, rgb(231,231,231) 0%,rgb(235,235,235) 100%);
background-image: -moz-linear-gradient(225deg, rgb(231,231,231) 0%, rgb(235,235,235) 100%);
background-image: -o-linear-gradient(left top,left bottom, rgb(231,231,231) 0%,rgb(235,235,235) 100%);
background-image: -ms-linear-gradient(left top,left bottom, rgb(231,231,231) 0%,rgb(235,235,235) 100%);
background-image: linear-gradient(left top,left bottom, rgb(231,231,231) 0%,rgb(235,235,235) 100%);
}
nav > .breadcrumb > li:last-child > a:after {
box-shadow: inset -5px -5px 3px -4px rgba(0, 0, 0, 0.065);
-moz-box-shadow: inset -5px -5px 3px -4px rgba(0, 0, 0, 0.065);
-webkit-box-shadow: inset -5px -5px 3px -4px rgba(0, 0, 0, 0.065);
background-image: -webkit-gradient(linear,right top,left bottom, color-stop(0, rgb(231,231,231)),color-stop(1, rgb(235,235,235)));
background-image: -webkit-linear-gradient(right top,left bottom, rgb(231,231,231) 0%,rgb(235,235,235) 100%);
background-image: -moz-linear-gradient(225deg, rgb(231,231,231) 0%, rgb(235,235,235) 100%);
background-image: -o-linear-gradient(right top,left bottom, rgb(231,231,231) 0%,rgb(235,235,235) 100%);
background-image: -ms-linear-gradient(right top,left bottom, rgb(231,231,231) 0%,rgb(235,235,235) 100%);
background-image: linear-gradient(right top,left bottom, rgb(231,231,231) 0%,rgb(235,235,235) 100%);
}
nav > .breadcrumb > li > a:hover {
text-decoration: none;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
font-size: 13px;
color: #ffffff;
background-color: #006dcc;
*background-color: #0044cc;
background-image: -moz-linear-gradient(top, #0088cc, #0044cc);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#0088cc), to(#0044cc));
background-image: -webkit-linear-gradient(top, #0088cc, #0044cc);
background-image: -o-linear-gradient(top, #0088cc, #0044cc);
background-image: linear-gradient(to bottom, #0088cc, #0044cc);
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ff0088cc', endColorstr='#ff0044cc', GradientType=0);
filter: progid:DXImageTransform.Microsoft.gradient(enabled=false);
box-shadow:none;
-moz-box-shadow:none;
-webkit-box-shadow:none;
*zoom: 1;
border: 1px solid #0044cc;
border-top-left-radius:0px;
-moz-border-radius-topleft: 0px;
-webkit-border-top-left-radius:0px;
border-bottom-left-radius:0px;
-moz-border-radius-bottomleft: 0px;
-webkit-border-bottom-left-radius:0px;
border-top-right-radius:4px;
-moz-border-radius-topright: 4px;
-webkit-border-radius-top-right:4px;
border-bottom-right-radius:4px;
-moz-border-radius-bottomright: 4px;
-webkit-border-bottom-right-radius:4px;
background-clip: padding-box;
}
nav > .breadcrumb > li > a:first-child:hover {
border: 1px solid #0044cc;
border-top-left-radius:4px;
-moz-border-radius-topleft: 4px;
-webkit-border-top-left-radius:4px;
border-bottom-left-radius:4px;
-moz-border-radius-bottomleft: 4px;
-webkit-border-bottom-left-radius:4px;
}
nav > .breadcrumb > li > a:hover:after {
color: #ffffff;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
background-color: #006dcc;
*background-color: #0044cc;
background-image:none;
background-image: -webkit-gradient(linear,right top,left bottom, color-stop(0, #0088cc),color-stop(1, #0044cc));
background-image: -webkit-linear-gradient(right top,left bottom, #0088cc 0%, #0044cc 100%);
background-image: -moz-linear-gradient(225deg, #0088cc, #0044cc);
background-image: -ms-linear-gradient(right top,left bottom, rgb(241,241,241) 0%,rgb(245,245,245) 100%);
background-image: -o-linear-gradient(right top,left bottom, #0088cc, #0044cc);
background-image: linear-gradient(right top,left bottom, #0088cc, #0044cc);
background-repeat: repeat-x;
border-color: #0044cc #0044cc #002a80;
border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ff0088cc', endColorstr='#ff0044cc', GradientType=0);
filter: progid:DXImageTransform.Microsoft.gradient(enabled=false);
outline:none;
border:none;
box-shadow:none;
-moz-box-shadow:none;
-webkit-box-shadow:none;
outline:none;
border-width: 1px;
border-style: solid;
border-color: #002a80;
border-top:none;
border-left:none;
}